AWS Amplify vs. S3 for Static Website Hosting

If you are one of those people still using S3 buckets for hosting your static websites, this article is for you!
Whether it be simple static webpages or complex full-stack applications, AWS Amplify is by far the easiest way to build & deploy them on AWS. This article focuses on static websites, usually built using frameworks like React, Angular, etc.
But first, let’s look at how you would have deployed a React app in S3 before Amplify came along.
React App in S3
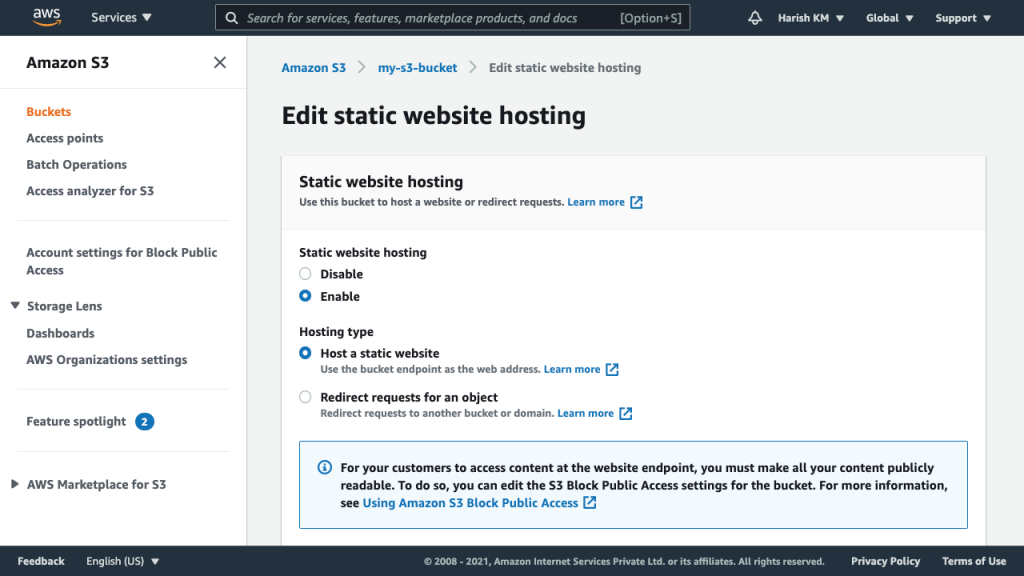
S3 has a “static website hosting” feature that can be used to serve static web assets like HTML, CSS & JavaScript files from your S3 bucket. That’s precisely what React & Angular produce when built. Simply upload the build output to the bucket & turn on web hosting.

Now anyone hitting the S3 bucket URL will see the app’s index.html, which in turn will load the entire app framework (React / Angular). This is great for a one-time deployment, or if yours isn’t the kind of site, that’ll change very often.
But what if you need more — more features, more simplicity; an even easier & faster way to maintain your site? How about a CI/CD pipeline for your site to auto-deploy updates frequently? Do you develop new features for your site in separate Git branches? How about deploying them automatically to try out the features?
Any non-trivial site would need its own domain name. You can of course manually update your domain’s DNS records to point to S3 but wouldn’t it be great if this was managed for you, especially if there’s a free & auto-renewing TLS certificate included!
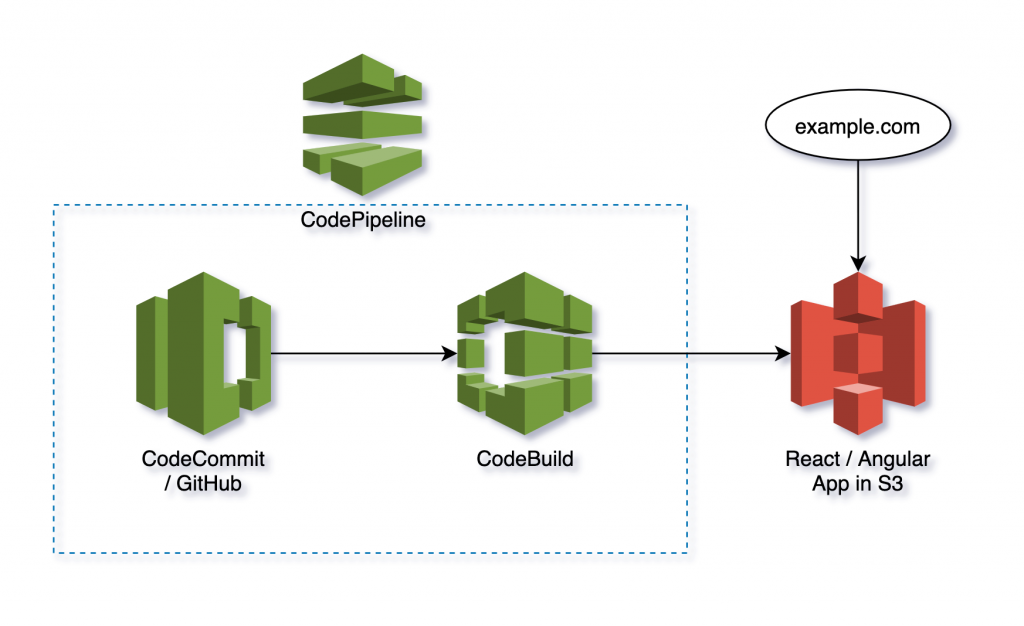
If you try to build all this, you’ll end up with something like this:

AWS Amplify does all this & more out of the box. Before we see how to deploy a React app using Amplify, let’s have a more formalized introduction to AWS Amplify.
What is AWS Amplify?
AWS Amplify is the fastest & easiest way to develop & deploy reliable & scalable mobile & web apps on AWS. AWS Amplify is a set of products & tools that enable mobile & frontend web developers to build & deploy secure, scalable full-stack applications, powered by AWS.
Amplify makes it really easy to add essential features to your app like the ones listed below. These are abstracted away from you so you don’t need to worry about how they’re implemented under the hood. You can customize them if required using Amplify itself instead of managing the specific AWS services that provide the feature.
- Authentication — Add auth to your app so users can register & login into the app. Use prebuilt UI components integrated with AWS Cognito to drop-in an auth UI into your app.
- Storage & DataStore — Manage user content in public or private data stores: S3, DynamoDB, etc. Synchronize & persist online & offline data to AWS & across devices.
- REST & GraphQL APIs — Access backend data.
- Analytics, push notifications & more…
It’s obviously not possible to cover all of these in a single article. For now, let’s just look at how much easier it is to host static websites using Amplify instead of S3.
Deploy a React App with Amplify
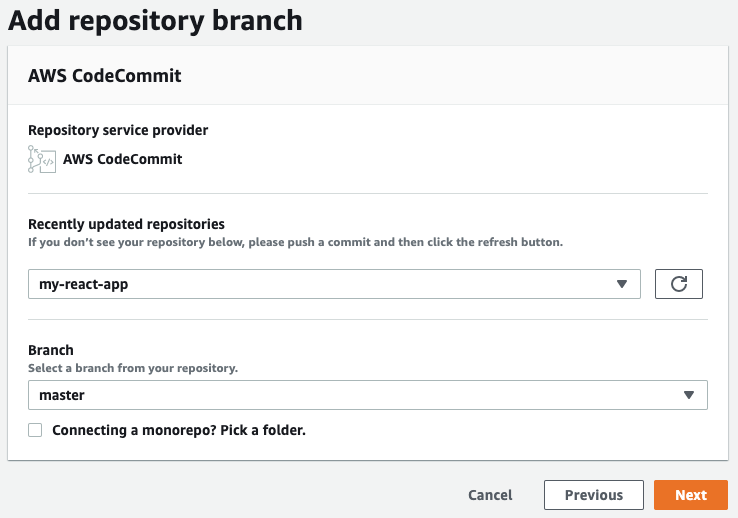
Say you have your React app ready in a Git repo (this article uses CodeCommit). To deploy it, head over to console.aws.amazon.com/amplify/home#/create. Select your Git provider & click Continue. Select a repo & its branch:

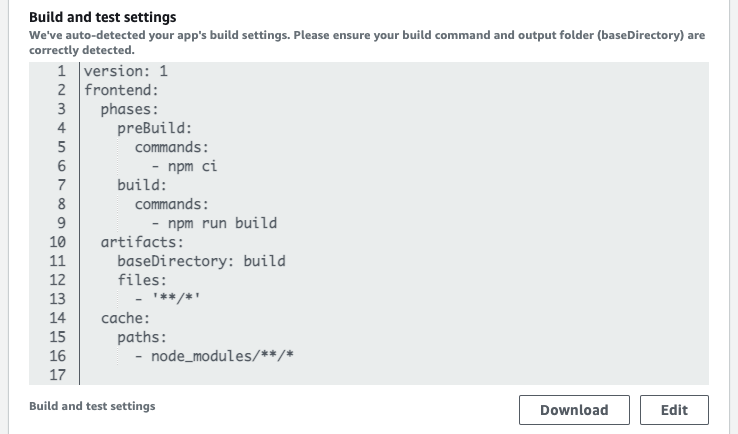
When you click Next, Amplify does its magic & detects exactly what kind of app you have in your repo. In this case, it successfully detected a React app & auto-generated a build spec for it. This build spec contains all the commands needed to build your app into a production distributable:

You can edit it if required & click Next & Deploy. That’s it! In just 2 steps, you’ve deployed your app. Let’s see what you get.
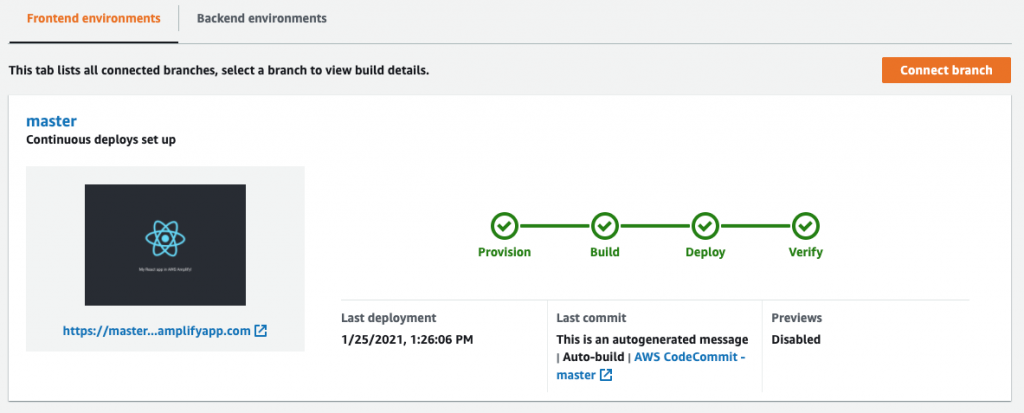
The first thing you’ll notice is that Amplify has created an entire CI/CD pipeline for your app right away. All future code commits to this branch will automatically trigger this pipeline.

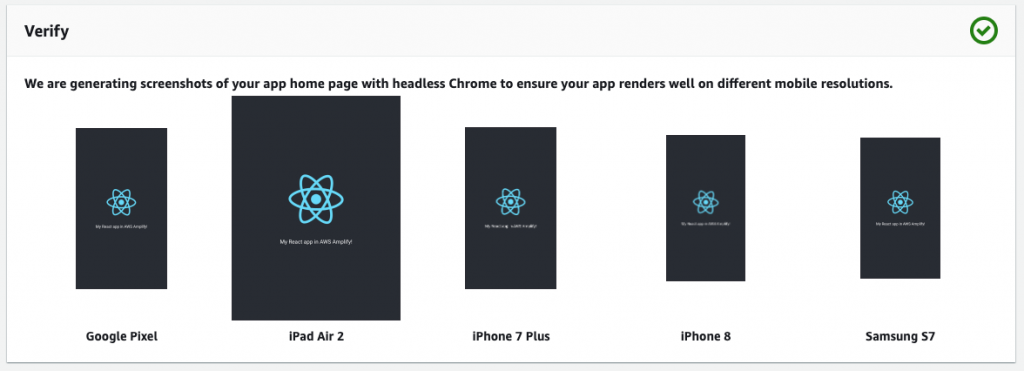
Notice the Verify stage to the far right? That’s where Amplify has not only built & deployed your app but also taken screenshots of it running in headless Chrome on different devices to verify that it renders as expected. Imagine how much time & effort it would take to build this into your pipeline (presumably using AWS Device Farm).

You can click the app URL listed above to see the app. The URL is of the form GIT-BRANCH.a1b2c3d4e5f6g7.amplifyapp.com. Right away, this tells us 2 things:
- Each Git branch of the repo can be simultaneously & separately deployed with different URLs for dev/test purposes.
- Amplify has graciously deployed a CloudFront distribution (CDN) behind the scenes to serve our app worldwide.
Let’s explore the app a bit more.
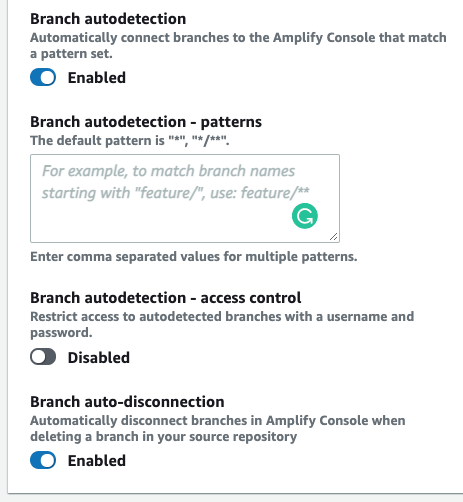
In the app’s general settings, you’ll see that Amplify is capable of auto-detecting the creation & deletion of branches in your repo. Amplify will spin-up brand new environments to deploy branches as they’re created & auto-destroy those environments when those branches are deleted.

There’s a lot more to Amplify, from integrating build status in pull requests to password protecting some branches of your app & setting up URL rewrites & redirects just the way your app needs them. Check out all this & more at docs.amplify.aws.
About the Author

Harish KM is an AWS Developer at QloudX. He is passionate about creating zero-maintenance fully-serverless cloud-native solutions in AWS. With 20+ cloud & IT certifications, he is an expert in a multitude of technologies, especially serverless.






